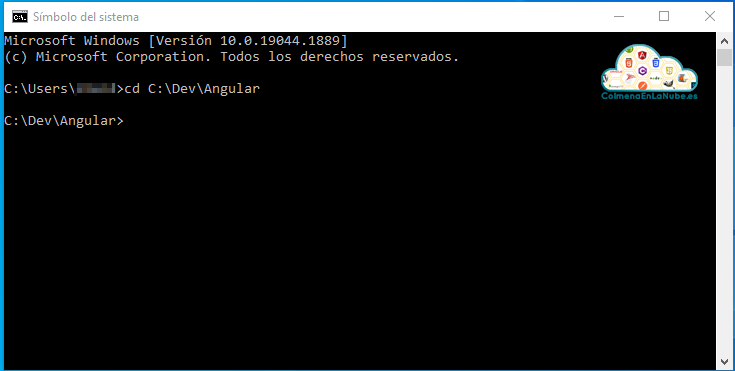
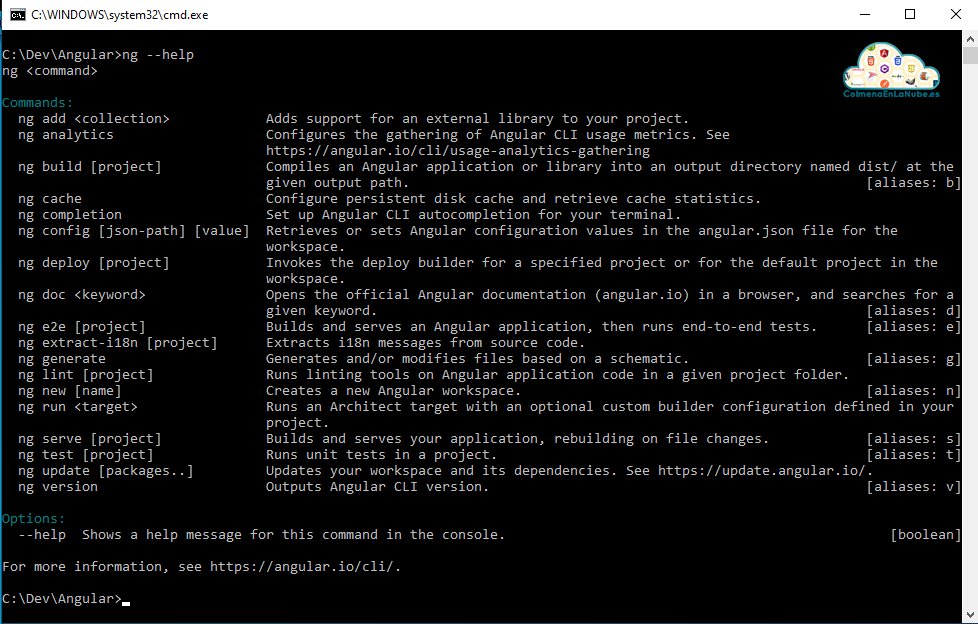
ng new NombreProyecto
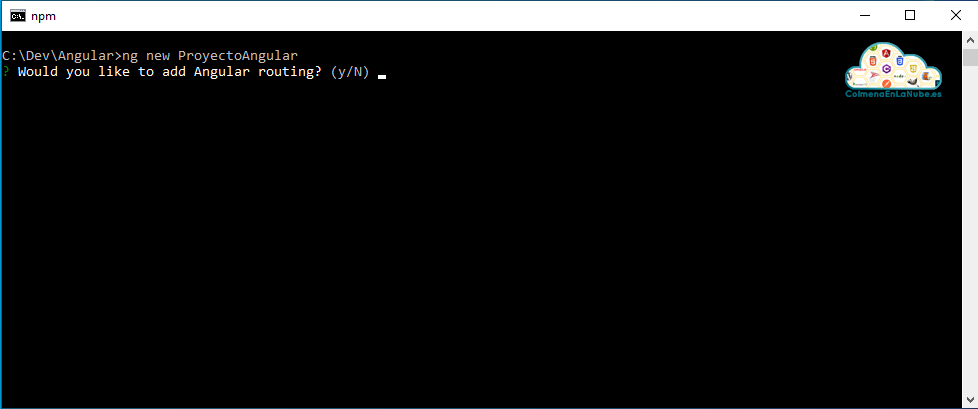
4. Confirmar si queremos añadir Angular routing, en este caso elegimos "y":

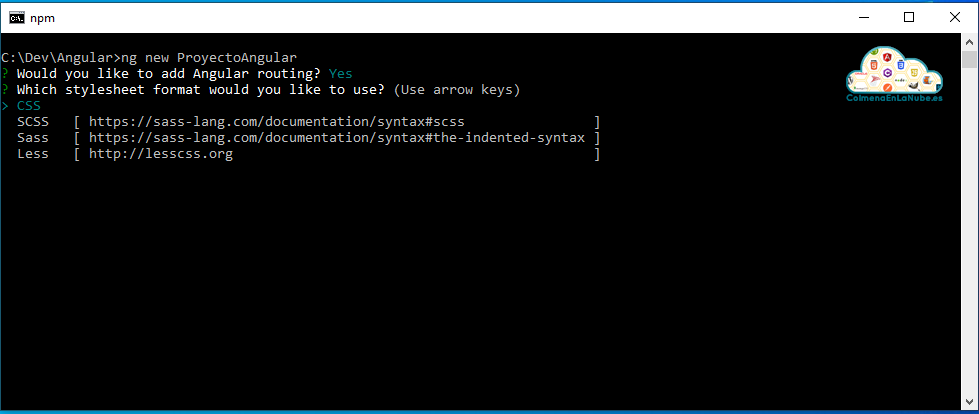
5. Seleccionar qué hoja de estilos queremos usar, en este caso "CSS" :

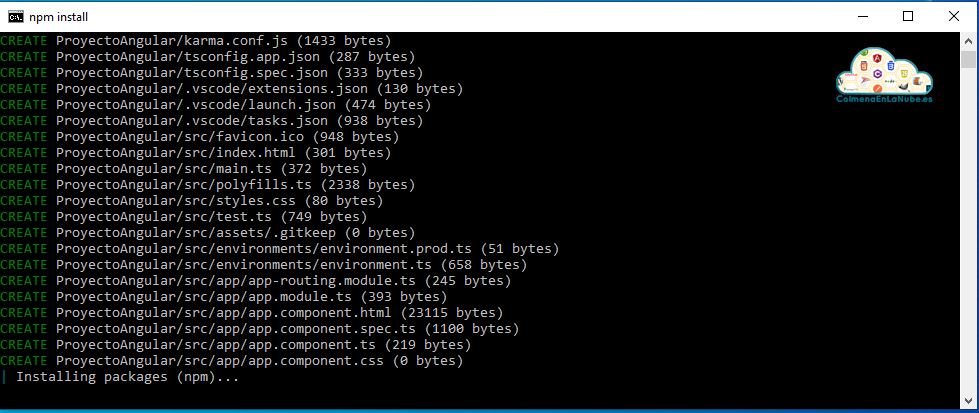
6. Esperar mientras se instalan los archivos necesarios. Este tiempo puede variar en función de la velocidad de internet, así como de la escritura en disco:

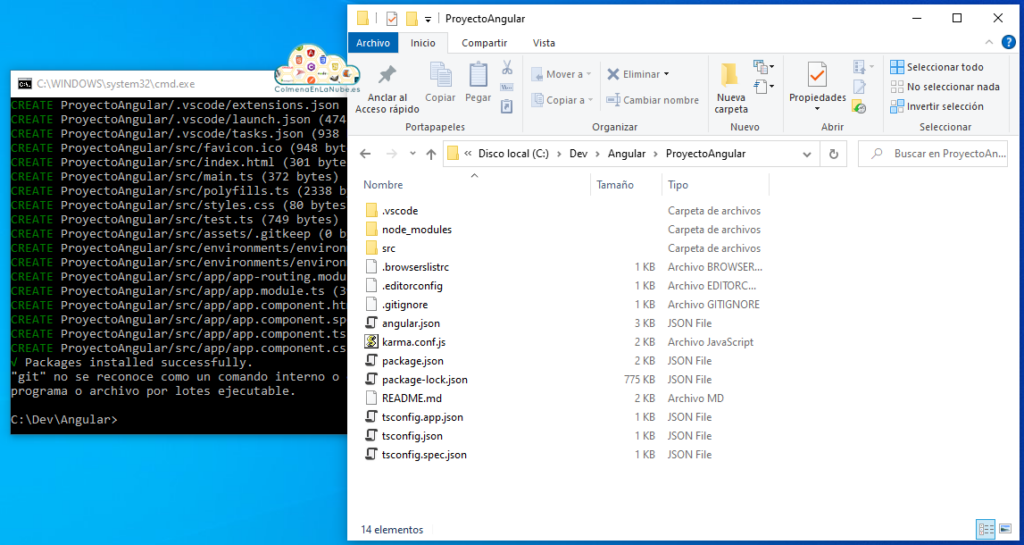
7. Ya tenemos nuestro proyecto creado, podemos comprobarlo accediendo desde el explorador de archivos a la ruta indicada en la consola de Windows:

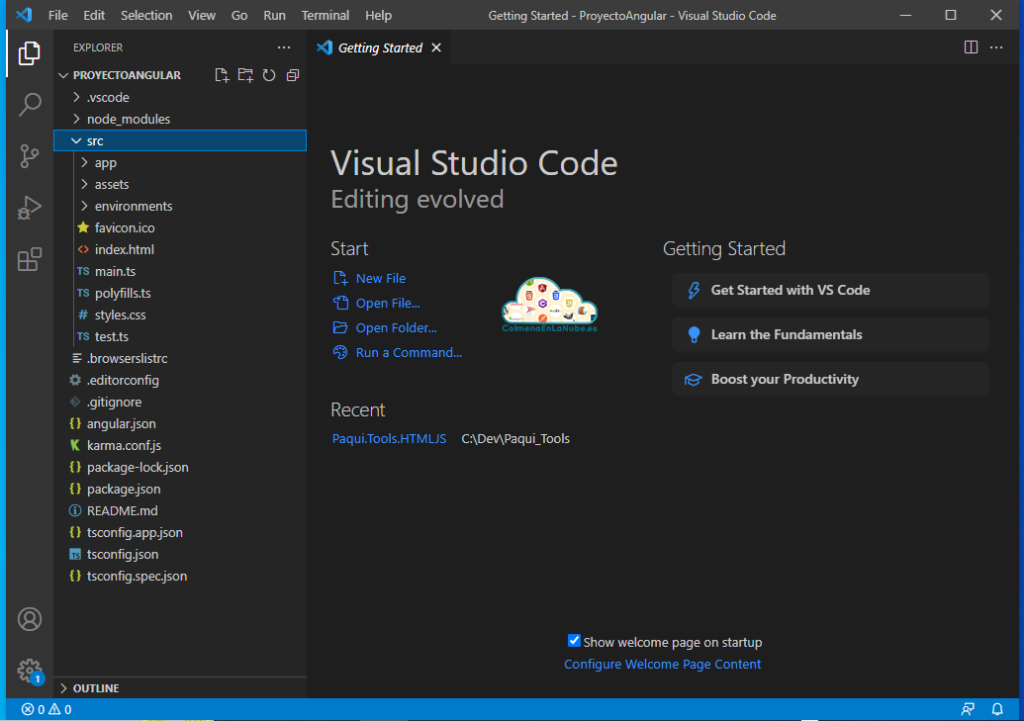
8. Para empezar a trabajar, podemos abrir el proyecto con Visual Studio Code, aunque hay otros editores disponibles: